How do I install and use the WAVE extension? (Google Chrome)
By uhwoapps on September 19, 2017
Installing WAVE
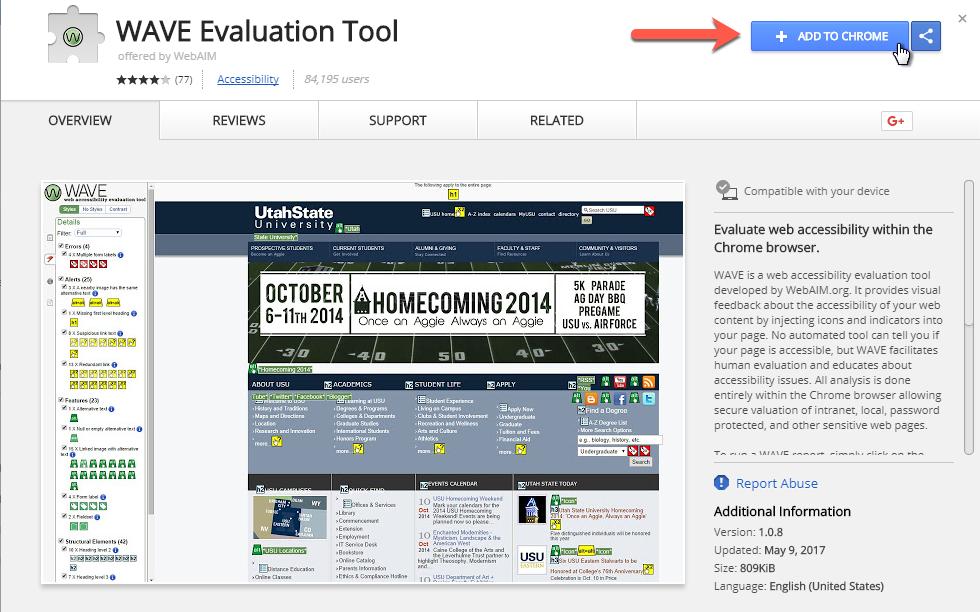
- Visit the WAVE website.
- Click on the link, WAVE Chrome Extension at the Google Web Store.
- Click the + ADD TO CHROME button.

- Confirm the installation by clicking on Add Extension button.
- If successful, you will see the WAVE icon in the upper right corner of your Chrome window.

Enabling WAVE for incognito windows
When troubleshooting accessibility errors on a web page, it’s recommended to run WAVE in an incognito window. This will confirm you are sharing the same view as a visitor who is not logged in to your microsite. Below are the steps to enable WAVE for incognito windows in Chrome.
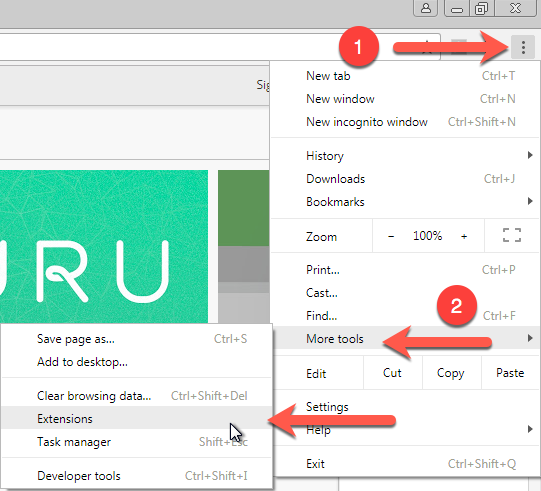
- Click on the preferences icon (three vertical dots) in the upper right corner.
- Go to More tools > Extensions.

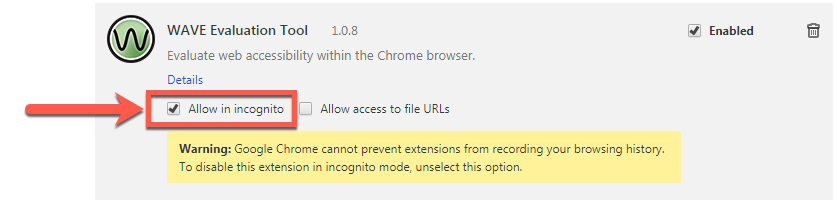
- Scroll down to the WAVE Evaluation Tool.
- Check the box, “Allow in incognito”
 .
.
Using WAVE Extension Tool
The WebAIM Wave extension tool checks the existing page you are on for accessibility errors.
- In an incognito Google Chrome window, navigate to the page you’d like to run the tool on.
- In the upper right corner, click on the WAVE icon.
- A new panel will open on the left of your browser with a summary of errors, alerts, features, etc.
The two areas you want to focus on is errors and contrast.
To view errors
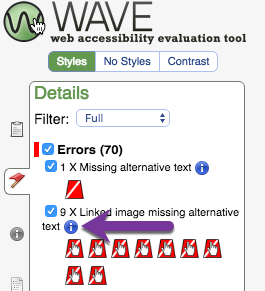
- After you scanned the page with WAVE, click on the Flag icon.
- If you have errors, you should see the error count and red icons to represent each error found.
- At the bottom-center of your window, click on the green code tab to expand that panel.
- Click on one of the red icon you found in step 2. Two things should happen.
- In the green code panel, it should have jumped to the section of code that contains the error.
- In the actual browser window, if you scroll up or down the page, you should also see the error item in question outlined with a dotted red line.

- Clicking on the blue i icon will give you more details on the errors and an indication how to fix it.

To view contrast problems
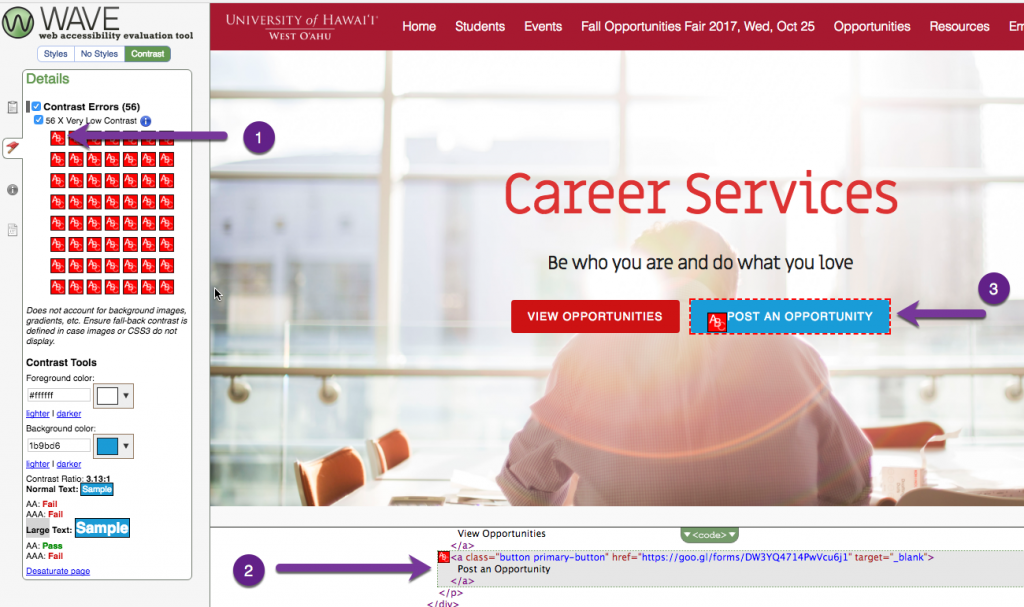
- After you scanned the page with WAVE, click on the Contrast tab.
- If you have any contrast errors, you should see the contrast count and red square icon that represents each contrast problem.
- At the bottom-center of your screen, click on the green code tab to expand that panel.
- Click on one of the red square icons you identified in step 2. Two things should happen:
- In the green code panel, it should have jumped to the section of code that contains the error.
- In the actual browser window, if you scroll through the page, you should also see the error item in question outlined with a dotted red line.

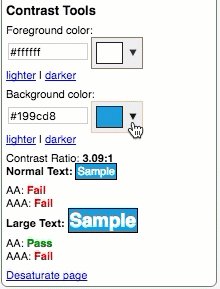
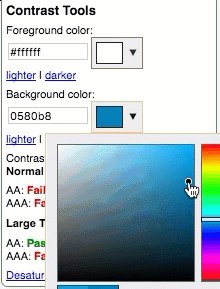
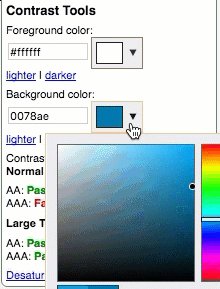
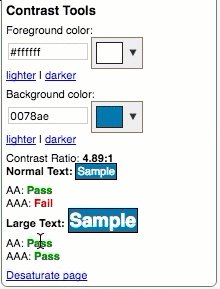
- In the bottom-half of the WAVE panel are contrast tools. You can adjust the foreground and background color to give you an idea of what would meet the contrast ratio requirements. Continue adjusting the foreground and background colors until the AA value says “Passed“.

- Note the hexadecimal values of the foreground and background color.
- Edit the text on the page to use the foreground and background color you found in the previous step.
Related Posts
-
How do I create an audio file from KIC?
How do I create an audio file from KIC?
9/3/2018 -
How do I set the primary language in Adobe Acrobat?
How do I set the primary language in Adobe Acrobat?
10/4/2017 -
How do I add alternative text in Adobe Acrobat?
How do I add alternative text in Adobe Acrobat?
9/28/2017